主题仓库:https://github.com/hdxw/hexo-theme-prowiki
在线示例:https://demo.wujiaxing.com/prowiki
示例源码:https://github.com/hdxw/hexo-theme-prowiki-demo
自建插件:https://github.com/hdxw/hexo-font-spider
安装与配置
傻瓜教程,操作环境搭建参考hexo官方文档:https://hexo.io/zh-cn/docs/
新建hexo项目
初始化项目
1 | |
复制prowiki到[hexo-site]/themes/中,并修改[hexo-site]/_config.yml的配置如下
1 | |
移动主题配置文件[hexo-site]/themes/prowiki/_config.yml到根目录并重命名为[hexo-site]/_config.prowiki.yml,因为主题内置的scripts插件需要读取hexo.config.theme_config值来动态生成和渲染部分页面
最后安装依赖,安装完成就能启动简单的hexo项目了
1 | |
Hexo文档:使用代替主题配置文件
hexo版本更新
ProWiki-v2.0.0使用hexo版本为7.3.0,可以通过如下命令更新
1 | |
注意修改[hexo-site]/package.json中的hexo版本号
自定义导航
首先需要编辑导航相关配置
默认配置只显示“首页”导航,如果想自定义导航栏可以自行编辑
1 | |
其中archives、categories、tags的导航文字描述可自由编辑,访问路径读取的是根目录配置文件中的配置项
1 | |
开启归档、分类、标签导航
以上导航的数据分页插件均为官方插件,通过hexo init生成的默认模板,package.json中的依赖信息已包含相关插件,不需额外添加,如需手动添加插件可通过如下命令
1 | |
以上相关分页插件的配置信息,需手动添加到根目录配置文件中,具体参数及解释如下
1 | |
页面的布局、样式由“主题”的模板提供,以下是主题配置文件相关配置项
1 | |
开启友链导航
编辑主题配置文件
1 | |
如果想在下面添加说明信息,可以通过hexo new page friends命令新建页面,然后编辑source/friends/index.md文件
开启关于导航
“关于”导航没有独立的页面渲染模板或解析,实际是hexo命令生成的page页面,page和post是一样的,区别是page有单独的根目录url。
新建页面(page)命令如下,其中“about”可改变
1 | |
然后编辑source/about/index.md内容即可。
开启搜索功能
编辑主题配置文件
1 | |
按照说明安装hexo-generator-searchdb插件并添加根目录配置信息,具体信息见下方“建议插件”
建议插件
hexo-abbrlink
功能作用:文章自动生成hash链接,可以规范和缩短链接长度,防止文章url中出现中文编码等情况
1 | |
根目录配置文件编辑如下信息
1 | |
已有的文章可以hexo s启动服务后,打开并编辑文章再Ctrl+S保存自动生成一下
hexo-blog-encrypt
功能作用:文章内容加密
1 | |
根目录配置文件添加如下信息
1 | |
可以在配置信息里按照文章标签批量设置密码,同时匹配多个标签密码时,会取按字母顺序排序第一的标签密码。
也可以在文章内容文件头添加password配置值,在此的配置项优先级最高,当设置password: ""时文章不加密。
hexo-generator-searchdb
功能作用:自动生成搜索数据文件
1 | |
根目录配置文件添加如下信息
1 | |
hexo-font-spider
功能作用:命令行插件,安装后可全局执行,用于自动检测并缩减自定义字体文件的大小
1 | |
安装后可使用命令行命令hexo fc,使用方法
1 | |
编辑网站配置
配置文件
主题中的配置文件很通俗易懂,还有详细的注释,这里说一下根目录配置文件中的一些配置项,详细解析参考官方配置文档
1 | |
静态文件
在网站编译时,[hexo-site]/source/目录内,除*.md文件外的文件、文件夹,都会自动复制一份到public目录。
所以一些静态文件可以直接放在source目录下。
比如网站logo文件favicon.ico、爬虫规则文件robots.txt、文章需要引用的图片文件等。
默认文章模板
[hexo-site]/scaffolds/目录下是hexo的默认模板,里面的文件就是用命令生成的文章、页面、草稿的初始内容。
生成命令如下
1 | |
可以通过编辑模板文件内容,简化每次新建时需要复制粘贴的工作
1 | |
BUG及报错
自动生成的文章“Hello World”中代码样式有问题是因为hexo更新后已没问题
1 | |
代码复制按钮占用代码宽度,代码块出现横向滚动条时比较明显。已用position:absolute修正高亮代码,横向滚动条撑高元素高度布局方式不影响代码对齐,中间边框线使用撑高元素的边框点浏览器的刷新,自定义字体加载会闪烁在@font-face中设置font-display: block
更新日志
feature-v2.1(更新计划)
- 文章支持打赏/评论/分享、访客统计
- 自定义配色方案、切换主题样式
- 支持RSS,并添加header
<link rel="alternate" href="path/of/rss" type="application/atom+xml">
release-v2.0
很久没更新了,hexo、插件都升级了好几个版本,本主题也更新一下,顺便进行一些优化
- 框架环境版本更新
组件 旧版本 新版本 nodejs - v22.14.0 hexo v4.2.1 v7.3.0 fontawesome[图标字体] v5.13.1 v6.7.2 clipboard.js v2.0.6 v2.0.11
全部代码重构优化,局部内容样式微调
- 代码结构优化,移除重复css,采用更合理的页面布局方式,重写部分有问题代码
- logo版本号角标移动到footer主题名上,logo文字改用css3动画动态渐变色
- 更新“关于”文档内容
- 适配hexo-blog-encrypt不同theme样式
- 主色不变,部分颜色搭配微调,一些html标签样式微调
- css样式初步兼容手机端
- 所有页面支持“返回顶部”按钮
- 分类首页样式更新,明确层级归属
- 标签首页由tagcloud改为highcharts气泡图
- 使用helper扩展自定义函数拼接网页的title
支持插件hexo-generator-searchdb及相关站内搜索功能
创建插件hexo-font-spider,解决自定义字体文件过大加载缓慢的问题
支持在单个文章头部添加版权声明的开关
2
3
4
5---
title: no copyright
copyright: false // 默认开启,无需添加
---
post content
release-v1.2
因为没什么改动的需求和想法,长时间未更新
1.优化作者头像垂直对齐
2.支持下拉菜单
3.更改demo域名:https://demo.wujiaxing.com/prowiki/
4.修改favicon.ico路径,/img/favicon.ico => /favicon.ico
5.更新普惠体字体文件puhuiti.ttf => puhuiti3.woff2
release-v1.1
修bug,加功能
1.修复加密文章中table/img样式问题,img点击不放大问题
2.fix配置信息。默认作者为主题中配置的第一个,网页header添加根目录配置中的站点信息
3.顶部菜单支持新标签页跳转
4.文章右侧目录显示当前所处位置,并随着页面自动变化、移动
5.代码块,添加一键复制功能
release-v1.0
第一个正式发布版本
1.适配hexo-theme-unit-test所有样式
2.调整发现的其余css样式问题
3.支持图片查看大图
develop-v0.9
1.完成基础页面内容展示,基础样式初设
2.支持创建:分类、标签、友链页面
3.预设兼容hexo-blog-encrypt插件
4.为了方便,简化掉了首页中文章开头可有可无的摘要
写在最后
下面是一些没用的话
创建主题目的
想写一些类似wiki、说明书、操作手册之类有较强类别区分的说明性文章,模板要支持多功能分类,还要卸去浮华,不要一切花里胡哨。
官方主题库里没有找到合适的,一时手贱就随便写了这个。
作为一个非专业的业余前端开发,自己做的再丑也要以为妙极。
取个名字吧
原本想写一些web漏洞、软件破解、硬件利用的文章所以以黑色为主色调,示例博客名字就叫
HTW:hack the world
wiki的名字被占用了,所以添字母后主题就叫 ProWiki ,主题全名:hexo-theme-prowiki
需求分析
- 强化分类和标签的使用
- 文章内标题有锚点
- 风格简约,文字清晰,代码舒适
开发笔记

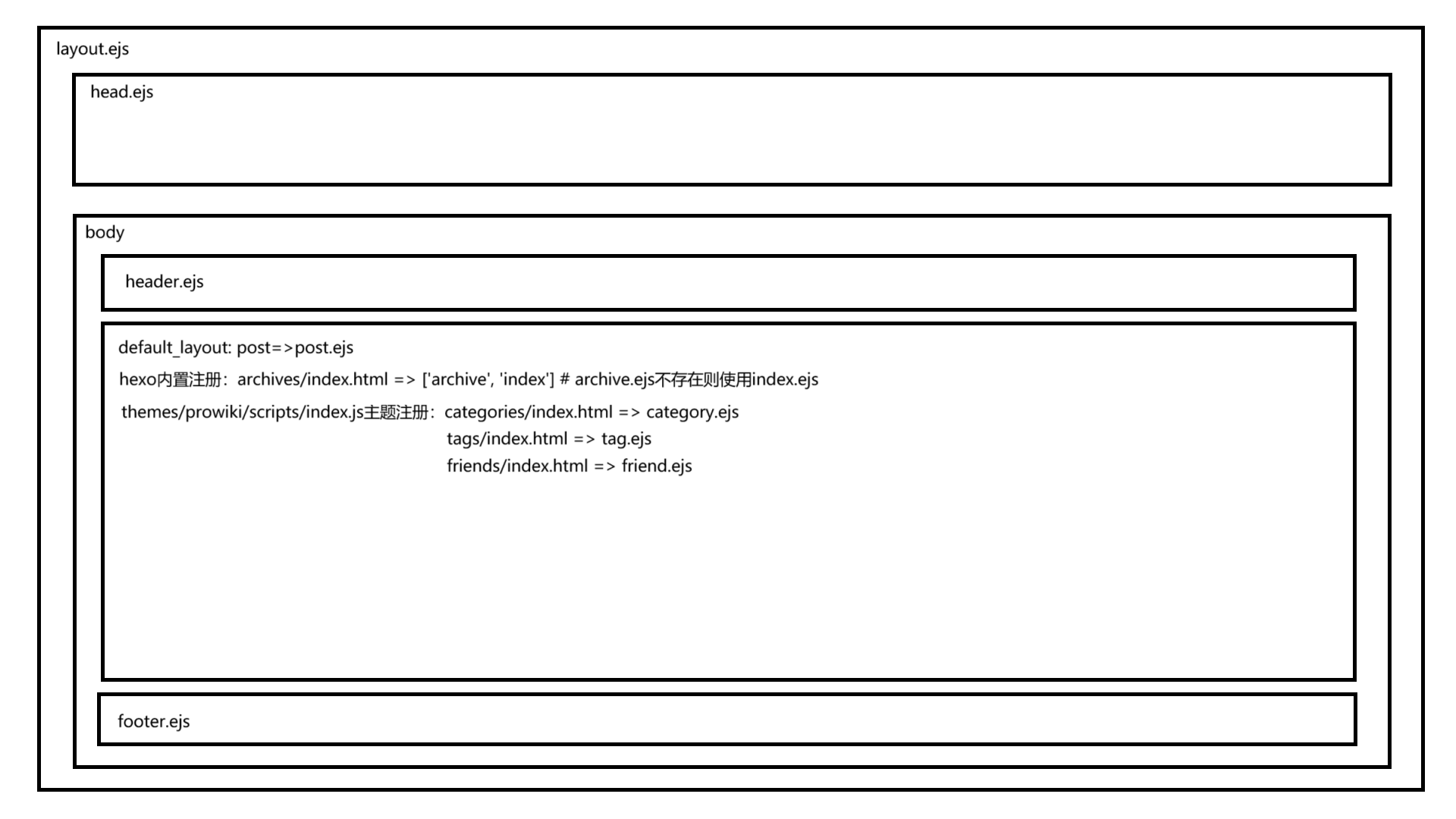
hexo实际上只有三个默认主页面:index.ejs(首页列表)、post.ejs(文章内容)、archive.ejs(归档),新建page默认解析到post.ejs(default_layout配置项)
创建根目录自定义页面方法
- 方法一:先
hexo new page "page-path",然后在themes/[theme-name]/layout根目录下添加page-path.ejs,最后在post.ejs中添加path判断,并解析page-path/index.html到page-path.ejs - 方法二:创建themes/[theme-name]/scripts/any-name.js脚本,在其中注册解析路径,详细内容见hexo api文档。然后创建themes/[theme-name]/layout/friend.ejs,即可编辑自定义页面
1
2
3
4
5
6
7hexo.extend.generator.register("friend", function (locals) {
return {
path: this.config.theme_config.friends.path+"/index.html",
data: locals,
layout: ["friend"],
};
});
- 方法一:先
页面参数
1 | |
- ejs模板
1 | |
- css单位
1 | |
参考链接
- Hexo官方文档
- Hexo主题开发
- CSS3实现多种背景效果
- 解决锚点链接跳转后位置上下偏移的偏移的办法
- 原生js 平滑滚动到页面的某个位置
- html锚点 偏移问题
- JS:目录跟随定位效果的实现及锚点中使用name和id定位的区别
- Css单位px,rem,em,vw,vh的区别
- hexo主题测试
- Highcharts API文档
版权声明:本文为「匿名用户」的原创文章,博客内容遵循 署名-非商业性使用-相同方式共享 协议。
本文永久链接是:https://demo.wujiaxing.com/prowiki/about/index.html
